ブログ記事でよくみかける、こういった表。

表になっていることで、見やすくていいんですが、反面、つくるのが面倒じゃないですか?
皆さん、どうやって表をつくっていますか?
HTMLでコツコツと地道にコードを書いていたり、Markdown方式で簡単につくっておられる方もいらっしゃるでしょう。
また、そういったことを面倒くさく感じて、画像として貼っつけている方もいるかも知れません。👈わたくしです(;^ω^)💦
今日は、はてなブログで表をつくる方法を5種類紹介いたします。
今まで表をつくったことがない方には、
こんなに簡単で表をつくることができるんだ!
という感動を、
そして、すでに表をつくっている方に対しては、
こんな方法もあったのか!
という新鮮さをお伝えできればと思います。
- 【方法1:おススメ】画像として貼ってしまいましょー♬
- 【方法2:一番簡単だけど...】EXCELでつくった表をそのまま貼付けましょー
- 【方法3:これでよければいいのですが...】ツールをつかいましょう
- 【方法4:HTMLよりは簡単ですが...】Markdownで書きましょう
- 【方法5:難易度最大】HTMLで書きましょう
- まとめ
【方法1:おススメ】画像として貼ってしまいましょー♬
わたくし一押しは、この方法です。
Excel等の表計算ソフトを使い慣れている方にとっては一番簡単で、見やすい表がつくれちゃいますよ(*^_^*)
それは、
①Excelで表をつくる
②画面をコピー(スクリーンショット)する
③ペイントに貼り付ける
④必要な箇所をトリミングする
⑤トリミングした結果を画像(jpeg)として保存する
⑥ブログに貼り付ける
です。
表の貼り付け手順【初心者向け】
それぞれの説明は不要かとも思いますが、簡単に画像つきで紹介しますね。
①Excelで表をつくる
まずは、Excelでブログに載せたい表をつくりましょう。

②画面をコピー(スクリーンショット)する
表ができたら、その表を画像にしていきます。
まずは、キーボードの[PrtSc](プリントスクリーン)を押しましょう。

上手くいけば、右下に”スクリーンショットを保存しました”と表示されると思います。
が、表示されないパソコンもあるかもしれません💦
③ペイントに貼り付ける
次に「ペイント」ソフトを起動します。

そこで、
キーボードより、[CTRL]+[V](貼り付け)
または、
マウスを右クリック→ 「貼り付け」クリック

のどちらか、やりやすいほうをやってみてください。
上手くいけば、

さきほどのExcelの画面が画像として貼り付けられます。
④必要な箇所をトリミングする
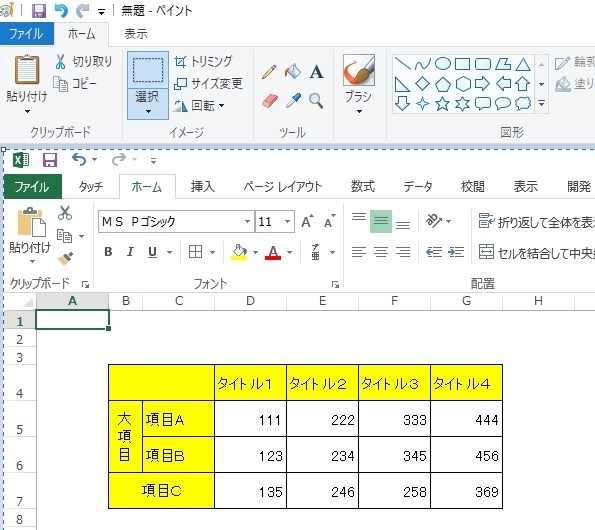
ペイントのメニューより、[選択▼]を選んで、表の部分をドラッグ(左ボタン押したままで周りを囲む)しましょう。

上手くいけば、囲まれた場所が破線で表示されます。
ホームタブのメニューより、[トリミング]を選ぶと、

表のみを取り出すことができます。

⑤トリミングした結果を画像(jpeg)として保存する
表のみを取り出すことができたら、
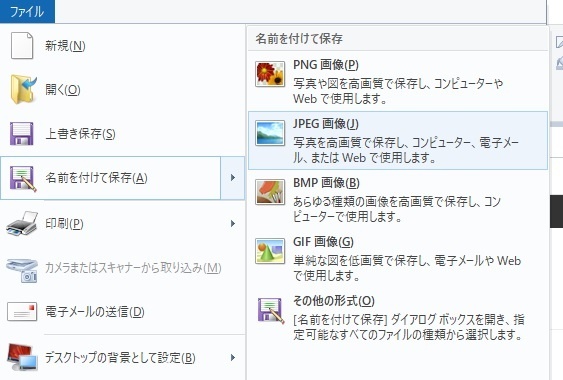
ファイルタブから、
[名前をつけて保存]→[JPEG画像]で好きな名前をつけて画像を保存しておきます。

⑥ブログに貼り付ける
画像を保存することができたら、あとはブログに貼るだけです。
ブログ編集画面の[写真を投稿]→[+写真を投稿]より、

上記⑤で保存した画像を選ぶことで表の貼り付けができます(*^_^*)

完成~♬
表を画像として貼るメリットとデメリットについて
表を画像として貼る方法によって、
①好きな文字サイズ
②好きな罫線
③好きな装飾(色付け、セル幅、高さ)
を駆使した表が、見たまま簡単につくれちゃうメリットがあります♬
そして、ブログを見る端末によって自動で表の大きさを調整してくれるので、見てもらう方に対して、不要なスクロールをさせる手間がなくなる🎵というメリットもあります。
大きな表が貼られていると、右端や下の方をみようと思うとスクロールする必要があって、見辛いなぁ、面倒くせーなーと思っちゃうことがあるんですよねぇ。
ただ、デメリットもあります!
それは、当たり前ですが表のなかの文字も画像として扱われているので、表のなかに書いている文字で検索させたいという思惑がある場合は、叶えることができません。
ですが、表のなかの文字や言葉で検索ヒットさせたいなんて、超激レアだと思うので、個人的にはデメリットなしだと思っています(*^_^*)
【方法2:一番簡単だけど...】EXCELでつくった表をそのまま貼付けましょー
次は、はてなブログならでは便利機能をつかいましょー。
それは、【編集 見たまま】モードで、Excelの表をコピペ(コピー・アンド・ペーストの略)しちゃいましょー。
方法は、
①Excelで表をつくる👈 方法1と同じです。
②Excelの表をコピーする
③ブログの[編集 見たまま]モードでペーストする。
です。
方法2の手順解説【一部のみ】
【②Excelの表をコピーする】はこんな感じで、

表の部分のみをドラッグして、コピーします。
で、それをブログの編集画面で、ペーストするだけ!

たったこれだけで、表ができちゃいました♬
| タイトル1 | タイトル2 | タイトル3 | タイトル4 | ||
| 大項目 | 項目A | 111 | 222 | 333 | 444 |
| 項目B | 123 | 234 | 345 | 456 | |
| 項目C | 135 | 246 | 258 | 369 | |
方法2のメリットとデメリットについて
この方法は今日紹介する方法5選のなかで、一番簡単な方法です。
ただ、
①セルの色がきえる
②文字が途中で改行される
③文字が左寄せになる
等、中途半端な仕上がりです💦
この辺を調整しようとおもうと、HTMLをいじくればなんとでもなるんですが、本来この機能はHTMLの知識なくても表がつくれるというのが推しポイントだったはずなので残念なところです(T_T)
そのため、
①セルに色はなくても構わない
②文字が途中で改行されても構わない
③文字の左寄せ・中央寄せ・右寄せは問わない
④表のなかの文字でも検索にヒットさせたい
という方にはおススメの方法だったりします。
【方法3:これでよければいいのですが...】ツールをつかいましょう
続いては、ツールを使うやり方です。
世の中には便利なツールがあるものですね♬
その名もズバリ、”エクセルシートをHTMLテーブルに変換しちゃう君(ββ)”
方法は、
①Excelで表をつくる👈 方法1と同じです。
②Excelの表をコピーする👈 方法2と同じです。
③ツールのSTEP1欄に貼り付ける
④ツールでHTMLに変換する
⑤変換されたHTMLコードを、ブログの[HTML編集]モードに貼り付ける
です。
方法3の手順解説【一部のみ】
【③ツールのSTEP1欄に貼り付ける】
Excelでつくった表をコピーして、STEP1.エクセルとかかかCSV(TSV)...うんぬんの箇所に貼り付けます。

ツールの説明ではCSVと書かれてますが、CSV形式でなくても大丈夫です!
普通に、EXCELの表をコピペしましょう。
すると、

こんな感じになります。
【④ツールでHTMLに変換する】
次にSTEP2.の変換をクリック。

なんか難しそうな言葉が並んでますが、デフォルト(初期設定のまま)でいいです。
すると、プレビューが表示されます。

この時点で、一部セルに色がついていないことがわかり、気持ちが萎えます...
⑤変換されたHTMLコードを、ブログの[HTML編集]モードに貼り付ける
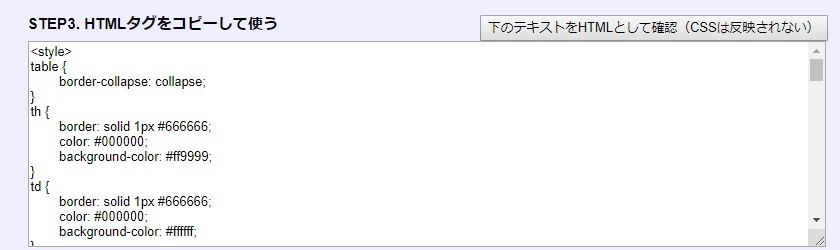
STEP3.欄にHTMLコードが生成されました。

この欄のコードをすべてコピー(CTRL+Aですべて選択して、CTRL+Cでコピー)します。
コピーしたあと、ブログの[HTML編集]モードに移行して、貼り付けます(CTRL+V)。

これで、
| タイトル1 | タイトル2 | タイトル3 | タイトル4 | ||
|---|---|---|---|---|---|
| 大項目 | 項目A | 111 | 222 | 333 | 444 |
| 項目B | 123 | 234 | 345 | 456 | |
| 項目C | 135 | 246 | 258 | 369 | |
表ができます。
方法3のメリットとデメリットについて
この方法でも、方法2と同じ問題があります。
①Excelでつくった色が反映されない
②セルの色が一部きえる
③文字が左寄せになる
と。
そのため、ここでも、
①セル結合はしない
②文字の左寄せ・中央寄せ・右寄せは問わない
③表のなかの文字でも検索にヒットさせたい
という方にはおススメの方法だったりします。
【方法4:HTMLよりは簡単ですが...】Markdownで書きましょう
つづいては、Markdown方式で書いちゃいましょー。
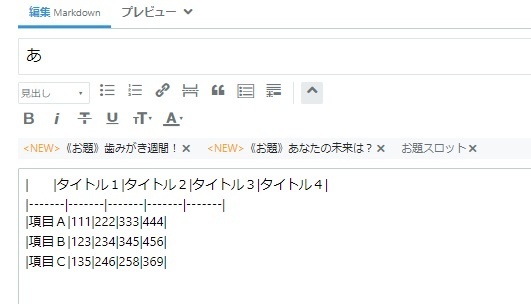
ブログの編集モードを[Markdown]に変更(*1)して、パイプ(|)と改行を罫線のかわりにして書くだけです(*^_^*)

(*1)編集モードを途中で変更した場合は、今まで書いていたものがパーになっちゃうので注意してくださいね⚠
編集モードでは、ガタガタで見辛い感じですが、プレビューでみてみると、

綺麗な表ができています♬
一見、ちゃんとできているようですが...
方法4のメリットとデメリットについて
メリットは、簡単に表がつくれちゃうことですね♬
ただ、こちらのデメリットは、
①セルの結合ができない
②セルの色付けができない
デメリットがあります💦
そのため、
①セルに色はなくても構わない
②セルの結合はつかわない
という方には選択の余地ありの方法です。
【方法5:難易度最大】HTMLで書きましょう
最後は、難易度最強です。
ラスボスです。
根気、体力、気力にくわえて、ちょっとした知識が必要になってきます。
それは、
HTMLコードを書いて表を作っちゃいましょうということ。
仮にこの表をHTMLをつかって書いてみると、
| タイトル1 | タイトル2 | タイトル3 | タイトル4 | ||
|
大 項 目 |
項目A | 111 | 222 | 333 | 444 |
| 項目B | 123 | 234 | 345 | 456 | |
| 項目C | 135 | 246 | 258 | 369 | |
こんな感じで37行ほどのプログラムを書く必要があります。
難しいわけではありませんが、
- 知らないと書けない
- HTMLタグ(table, tr, th, td)について勉強する必要がある
- 書くのが面倒くさい
- 時間がかかる
といったデメリットがあります。
そして、その割に得られるメリットは、
- 表の文字で検索にヒットさせることができる
というショボさ...(T_T)
マゾでないとやってられねーぜー!
ちなみにですが、ソースコードの貼付けはGitHubを使用しています。
はてなブログさん、便利な機能をありがとう🎵
ブログにソースコードを載せたいなとおもってる方は参考になると幸いです。
まとめ
はてなブログで表をつくる方法として、
- 画像として貼り付ける
- 編集見たままモードで貼り付ける
- ツールを使用する
- Markdownで書く
- HTMLで書く
の計5種類の方法をご紹介しました。
わたくしのブログでは、方法1の画像貼り付けしかつかっていないくらい、画像の表を使い倒しています。
皆さんはこの中でどの方法に魅力を感じましたか?
皆さんのブログを今以上に書きやすく、見やすく、分かりやすいブログ作成にするための一助になれば幸いです(*^_^*)
おわり
今日もありがとうございましたm(_"_)m
それでは、また。
でつノ